728x90
오늘은 장고에서 views에 return해주는 값을 html 경로를 넣어줘 페이지를 보여주게 해보자
우선 Bootstrap에서 샘플용 html을 받아옵니다.
https://getbootstrap.kr/docs/5.2/getting-started/introduction/
Bootstrap 시작하기
Bootstrap은 강력하고 기능이 풍부한 프론트엔드 툴킷입니다. 프로토타입부터 프로덕션까지 뭐든지 빠르게 빌드해보세요.
getbootstrap.kr

빠른 시작에 html 태그 가져와서 띄워보도록 하겠습니다.
pubg 이름으로 되어있는 app 하위에 templates라는 폴더를 만들고 test.html 생성

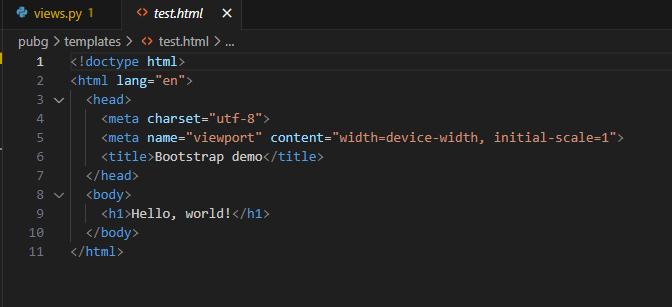
빠른 시작의 html 샘플 태그를 복사하여 붙여넣기, 저장

다음으로 내 프로젝트가 templates경로에서 test.html을 찾을 수 있게 settings.py 파일을 편집
아래 항목을 찾아 설정을 합니다.
app 이름이 pubg이므로 하단에 추가

이제 설정이 완료 되었으니 pubg/views.py 파일에서 경로를 넣어줍니다.

다음은 pubg/urls.py에 show_test 추가해줍니다.

서버를 실행시키고 url창에 http://127.0.0.1:8000/show_test/ 를입력해주면 성공!

728x90
'python' 카테고리의 다른 글
| [Django] 2. 라우팅 (0) | 2023.07.04 |
|---|---|
| [Django] 1. 설치 (0) | 2023.07.04 |
| Colab에서 Spark 설치하기!! (23/05/02 기준) (0) | 2023.05.03 |
| 어드민 페이지 크롤링, 이것이 해킹?! (1) | 2022.10.26 |